Creative Shopping Cart Design Solutions
In the competitive world of e-commerce, having an innovative and user-friendly shopping cart design is crucial for enhancing customer experience and boosting sales.
A well-Shopping Cart website design can make the checkout process smoother, reduce cart abandonment rates, and encourage repeat purchases. In this article, we will explore some creative shopping cart design solutions that can help you create a seamless and engaging online shopping experience.
1. Simplified Navigation
Clear and Intuitive Layout
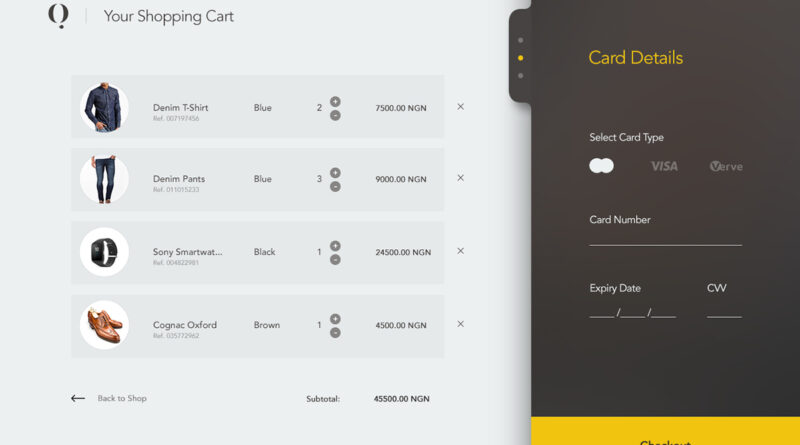
A clear and intuitive layout is fundamental for any shopping cart. Make sure that all essential elements, such as product images, names, quantities, prices, and the total cost, are displayed prominently. Use a simple and clean design that minimizes distractions and allows customers to focus on completing their purchase.
Progress Indicators
Incorporate progress indicators to show customers where they are in the checkout process. This helps manage their expectations and reduces anxiety. A simple progress bar or step-by-step guide can significantly improve the user experience.
2. Enhanced Usability
One-Click Checkout
Implementing a one-click checkout option can streamline the purchasing process, especially for returning customers. By storing payment and shipping information securely, customers can complete their orders with just one click, reducing the time and effort required.
Guest Checkout
Not all customers want to create an account to make a purchase. Offering a guest checkout option can prevent potential cart abandonment. Ensure that the guest checkout process is as smooth and straightforward as possible.
3. Personalization and Customization
Personalized Recommendations
Integrate personalized product recommendations within the shopping cart. This can include suggestions based on the customer’s browsing history, past purchases, or items frequently bought together. Personalized recommendations can increase the average order value by encouraging customers to add more items to their cart.
Customizable Product Options
Allow customers to customize products directly in the shopping cart. This could include selecting sizes, colors, or adding personalized messages. Providing customization options within the cart ensures that customers have everything they need before proceeding to checkout.
4. Mobile Optimization
Responsive Design
Ensure that your shopping cart is fully responsive and optimized for mobile devices. With a growing number of customers shopping on their smartphones, a mobile-friendly design is essential. The cart should be easy to navigate on smaller screens, with touch-friendly buttons and a simplified layout.
Mobile Payment Options
Offer mobile payment options such as Apple Pay, Google Pay, or PayPal to provide a quick and convenient checkout experience for mobile users. Mobile payment solutions can help reduce friction and make the checkout process faster.
5. Visual Appeal
High-Quality Images
Use high-quality images for the products in the shopping cart. Clear and attractive visuals can help reassure customers about their purchase decisions. Allow customers to zoom in on product images or view multiple angles to ensure they are satisfied with their choices.
Engaging Animations
Incorporate subtle animations to make the shopping cart experience more engaging. For example, you can use animations to show items being added to the cart or to highlight the checkout button. These small touches can make the process feel more interactive and enjoyable.
6. Trust and Security
Secure Payment Gateway
Ensure that your shopping cart uses a secure payment gateway to protect customer information. Display security badges and SSL certificates prominently to build trust and reassure customers that their data is safe.
Transparent Policies
Provide clear information about shipping, returns, and privacy policies within the shopping cart. Transparency helps build trust and reduces the likelihood of cart abandonment due to uncertainty or confusion.
7. Incentives and Promotions
Discount Codes and Coupons
Make it easy for customers to apply discount codes and coupons in the shopping cart. Clearly display the field for entering codes and show the updated total after the discount is applied. Highlighting available promotions can encourage customers to complete their purchase.
Free Shipping Offers
Promote free shipping offers in the Shopping Cart website design. If customers are close to qualifying for free shipping, display a message encouraging them to add a few more items to their cart. This strategy can increase the average order value and motivate customers to complete their purchase.
8. Abandoned Cart Recovery
Email Reminders
Set up automated email reminders for customers who abandon their shopping carts. Include a clear call-to-action and a link that takes them directly back to their cart. Offering a small discount or incentive can entice them to complete their purchase.
Exit-Intent Popups
Use exit-intent popups to capture customers’ attention before they leave your site. These popups can offer discounts, remind customers of the items in their cart, or provide additional information to address any concerns they might have.
Conclusion
A creative and well-Shopping Cart website design is a critical component of a successful e-commerce site. By focusing on usability, personalization, mobile optimization, visual appeal, security, and incentives, you can create a shopping cart experience that delights customers and drives conversions. Implementing these innovative design solutions will help you stand out in the competitive e-commerce landscape and build lasting relationships with your customers. Start enhancing your shopping cart design today and watch your sales soar! Thank visiting techybusinesses.com